Custom Modal · Alert
개인프로젝트를 진행했을 때, 애플의 기본 Modal, Alert 앱 컨셉에 맞지 않다고 판단하여,
사용자의 UI/UX 경험을 생각해 커스텀 Modal · Alert 을 생성했습니다.
1. UIPresentationController
CustomPresentationController: UIPresentationController 상속받은 클래스 생성
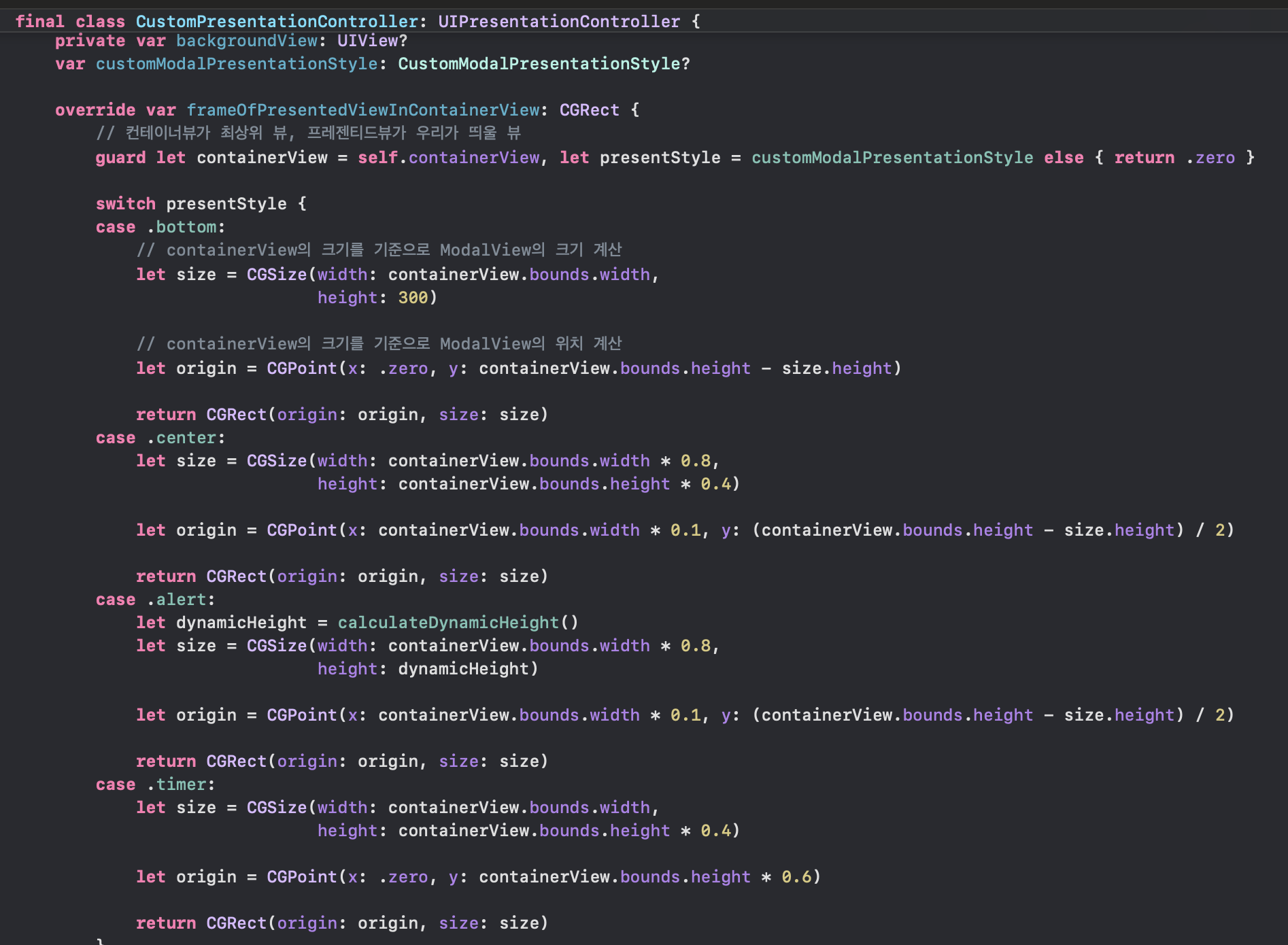
frameOfPresentedViewInContainerView 메서드에서 containerView, PresentedView 의 사이즈와 위치를
CustomModalPresentationStyle 열거형 case 로 분기처리하여 지정

containerView, presentedView 는 무엇인가?
containerView
containerView는 현재 전환(transition)이 일어나고 있는 뷰 컨트롤러의 뷰를 담고 있는 컨테이너 뷰입니다.
즉, 현재 전환 중인 뷰 컨트롤러의 상위 뷰라고 볼 수 있습니다.
이 컨테이너 뷰는 전환 애니메이션(예: 모달이 올라오는 애니메이션)이 실행되는 공간을 제공합니다.
뷰 컨트롤러 전환 시, 이 컨테이너 뷰 위에 전환되는 뷰들이 배치됩니다.
presentedView
presentedView는 현재 모달 방식으로 표시되고 있는 뷰 컨트롤러의 메인 뷰입니다.
즉, 사용자에게 보여지는 뷰 컨트롤러의 루트 뷰라고 생각하시면 됩니다.
이 뷰는 containerView 내에 추가되어 사용자에게 보여지게 됩니다.
이 외에도 presentationTransitionWillBegin 메서드로 화면이 시작될 때 이벤트도 지정할 수 있습니다.

2. UIViewControllerTransitioningDelegate
CustomTransitioningDelegate: NSObject, UIViewControllerTransitioningDelegate 생성
생성자로부터 customModalPresentationStyle (열거형 case) 을 선택할 수 있게 했으며,
CustomPresentationController 클래스를 presentationContorller 로 지정했습니다.

3. CustomAlertViewController
PresentedView 로 사용할 CustomAlertView + CustomAlertVC 를 생성합니다.

4. Extension + UIViewController
Extension 을 통해 모든 VC 에서 사용하기 용이하게끔 구성하고 사용합니다.


지금은 정적인 높이만 할당하여 뷰를 보이는 것이 전부이기에
presentedView 내부의 메세지가 길어질 때를 대비해 높이를 동적으로 할당하고 싶었지만 아직까지 잘 안되는 부분입니다.
CustomAlertView 가 가진 콘텐츠 높이는 런타임 시점에 뷰가 띄워지면서 정해질탠데, 정해진 높이를 PresentedController 로 보내서 PresentedView 의 높이를 수정하면서 띄우고 싶었지만, 변경된 높이를 가져오는 것이 불가능했습니다.
아무래도, PresentedController 도 이미 높이가 지정된 상태로 뷰가 띄워지는 것이 문제라고 생각합니다..
이후 어디에서 어떻게 높이를 계산해서 띄울 수 있는 것일까에 대한 의문은 계속 찾아 볼 예정이고,
해결된다면 글을 추가로 작성하겠습니다.
실행 결과
