이번엔 네트워크 통신을 해봅시다.
누르면 통신작업을 진행할 FactButton 을 놓고,
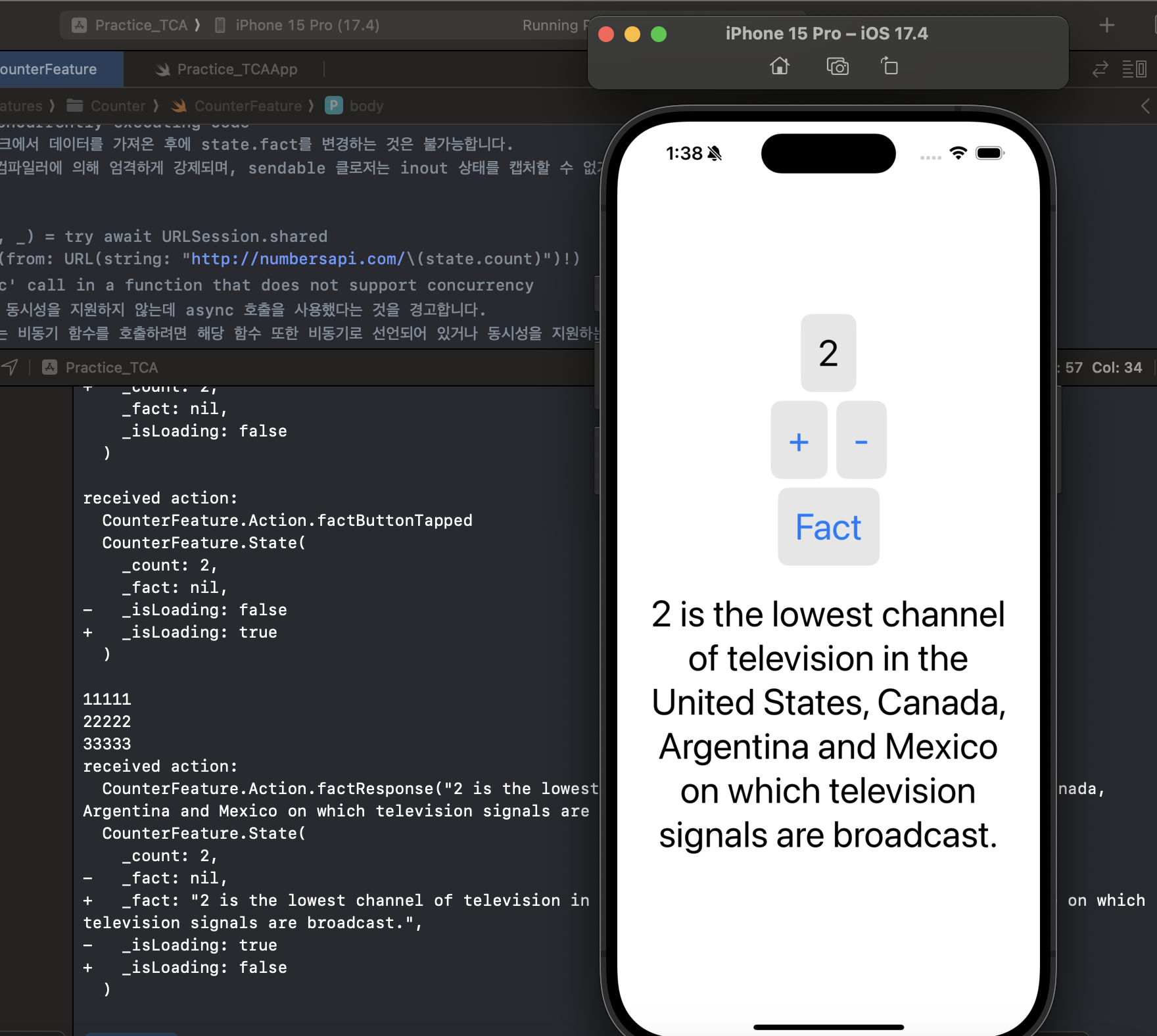
if 구문으로 isLoading 에 따른 ProgreeView 가 보이거나 Text 가 보이게끔 뷰를 놓았습니다.

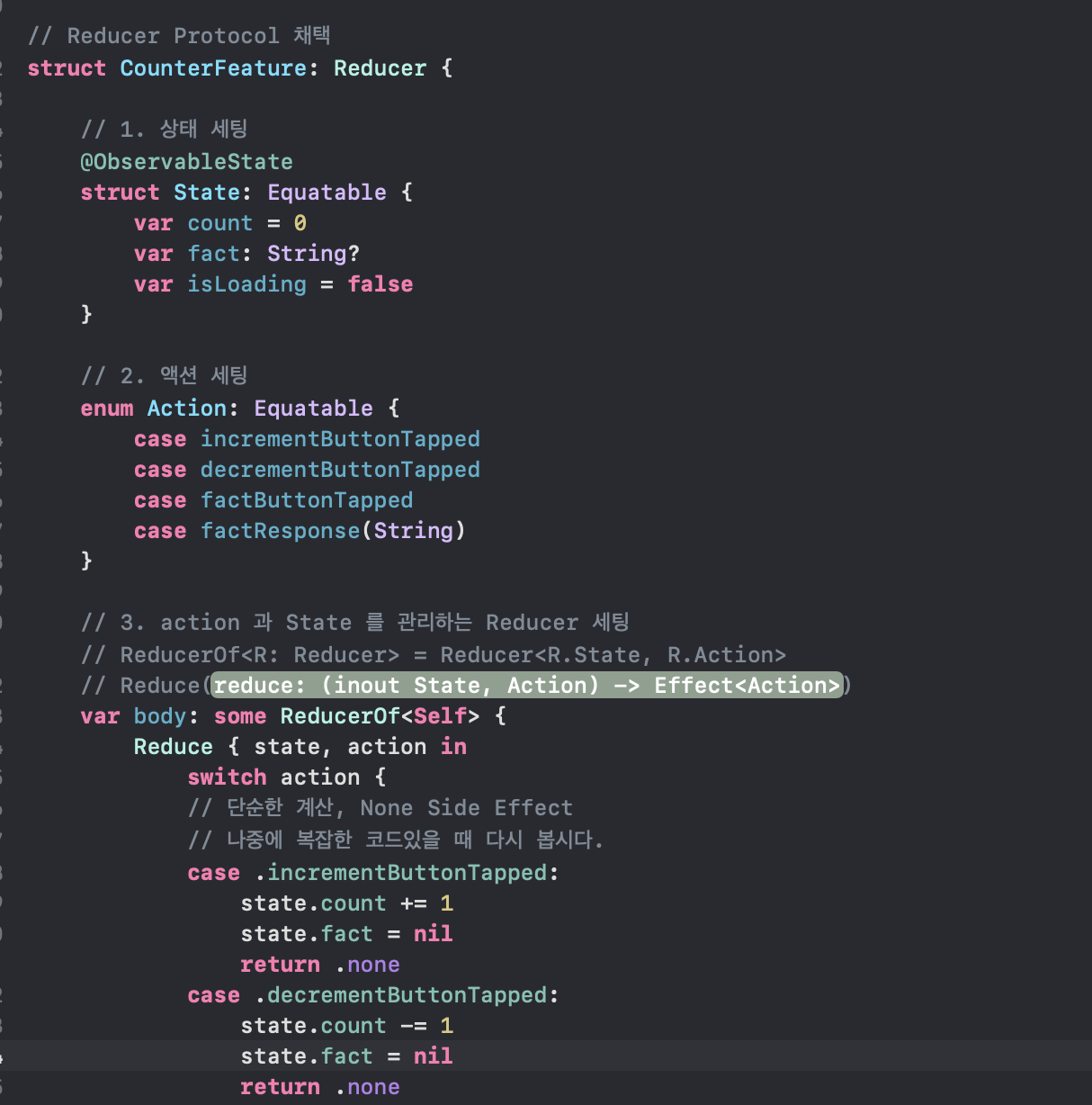
State: fact, isLoading 프로퍼티를 생성합니다.
Action: factButtonTapped, factResponse 케이스를 생성합니다.
기존 tapped case 도 잘 써주세요

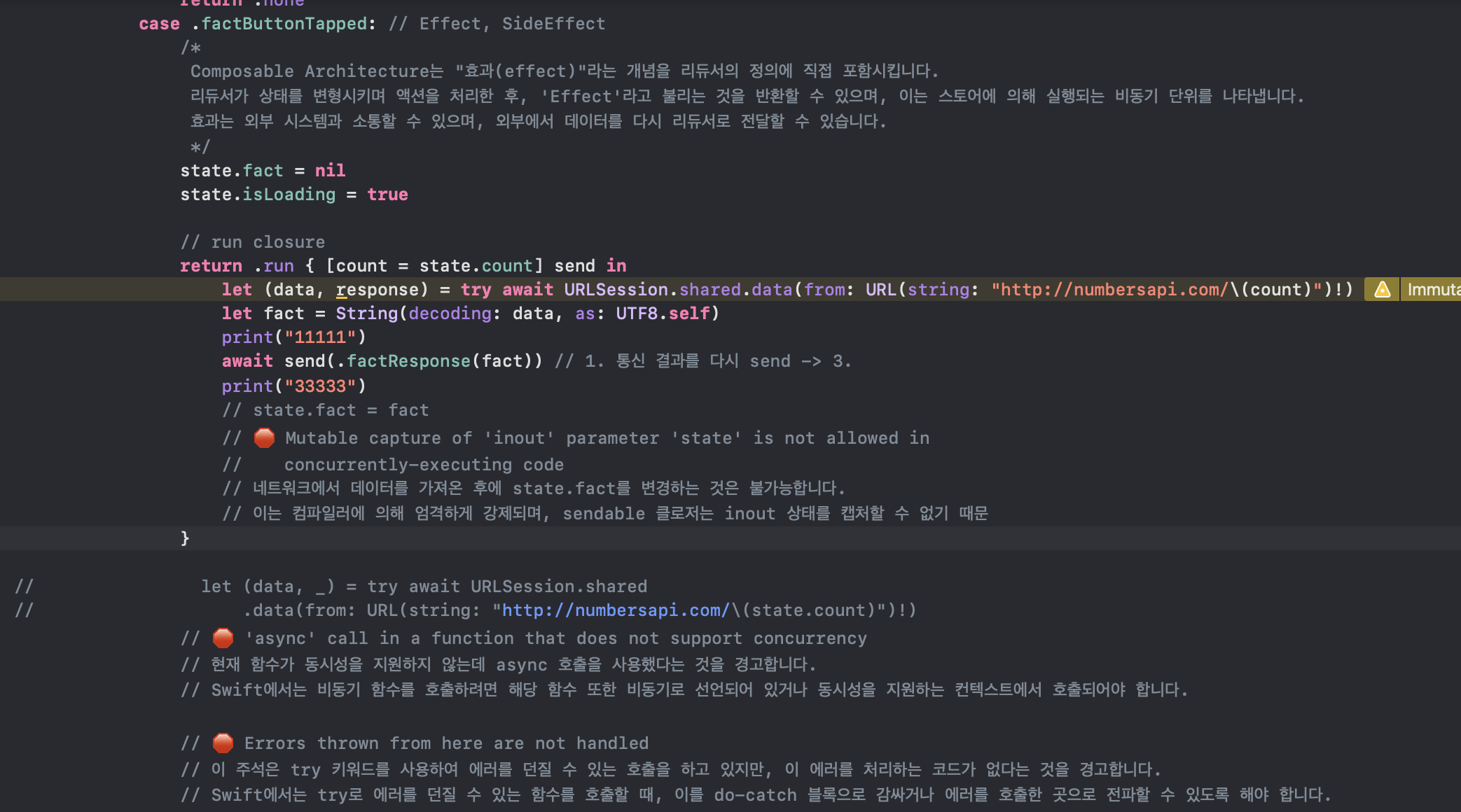
factButtonTapped Action 을 감지했다면, .run 을 통해 네트워크 호출을 진행합니다.
try await 구문으로 data 를 가져오고, 디코딩을 진행합니다.
이때 중요한 지점이 결과 값을 바로 state.fact 에 접근해서 변경할 수 없다는 점이며, 사진을 참고해주시면 되겠습니다.
그렇기에 await send 를 통해 연관값을 포함해서 액션을 넣어줍니다.

그럼 이제 factResponse 액션을 감지하고, 연관값으로 넘겨받은 값을 이용해 상태를 변경합니다.

print 구문으로 1, 2, 3 을 작성해놓은 이유는 await 의 특성을 확인해봅시다.
1. send 를 보내고, 결과가 마무리 될 때까지 기다림
2. factResponse 코드 진행 -> 끝
3. 기다렸던 await 코드라인으로 돌아가서 다음 코드를 진행
4. 다음은 없으니 클로저구문은 끝
일반적인 비동기 처리 흐름은 이렇게 느껴진다.
1. 액션
2. educer 작업
3. return .run 클로저
4. await Action send
5. reducer 작업
6. await Action send 로 돌아와서 이후 코드 실행
최종 결과는 이렇게 순서대로 출력이 잘 되는 모습입니다.

'iOS' 카테고리의 다른 글
| SwiftUI + TCA 튜토리얼 4 - Scope (0) | 2024.05.20 |
|---|---|
| SwiftUI + TCA 튜토리얼 3 - Timer + Cancellable (0) | 2024.05.17 |
| SwiftUI + TCA 튜토리얼 1 - Feature + View (0) | 2024.05.14 |
| 단락평가(short-Circuit Evaluation) (0) | 2024.05.07 |
| 복잡한 ViewController 에서의 VIewDidLoad or init 순서 (0) | 2024.05.01 |



